Hello everybody,
I´m from Germany and I use der de_DE culture format on my kendo system.
I get the data from a remote data object.
I have no problems filtering dates.
But when i try to filter dates on the server filtered dates wont be recognized.
This ist how the URL should look like when i´m filter for the 21.12.2012 (german date format)
http://.../kendo.php?filter[filters][0][field]=Bestelldatum&filter[filters][0][operator]=eq&filter[filters][0][value]=21.12.2012&filter[logic]=and
but when i filter it looks like this:
http://.../kendo.php?filter[filters][0][field]=Bestelldatum&filter[filters][0][operator]=eq&filter[logic]=and
Where is the fault?
Greetings
Stefan
Here is the Code i Use:
<script src="js/jquery.min.js"></script>
<script src="js/kendo.web.min.js"></script>
<script src="js/console.js"></script>
<script src="js/kendo.culture.de-DE.js"></script>
<script>
kendo.culture("de-DE");
$(document).ready(function() {
dataSource = new kendo.data.DataSource({
transport: {
read: {
url: "../kendo.php",
type: "GET",
},
},
schema: {
data: function(result) {
return result.data || result;
},
total: function(result) {
var data = this.data(result);
return data ? data.length : 0;
},
model: {
id: "Kennung",
fields: {
Kennung: { type: "string" },
Bestelldatum: { type: "date"},
}
}
},
pageSize: 10,
serverFiltering: true,
});
$("#grid").kendoGrid({
pageable: true,
dataSource: dataSource,
groupable: true,
scrollable: false,
sortable: true,
filterable: true,
resizable: true,
reorderable: true,
columns: [
{
field: "Kennung"
},
{
field: "Bestelldatum",
title: "Bestelldatum",
format: "{0:dd.MM.yyyy}",
}
]
});
});
</script>
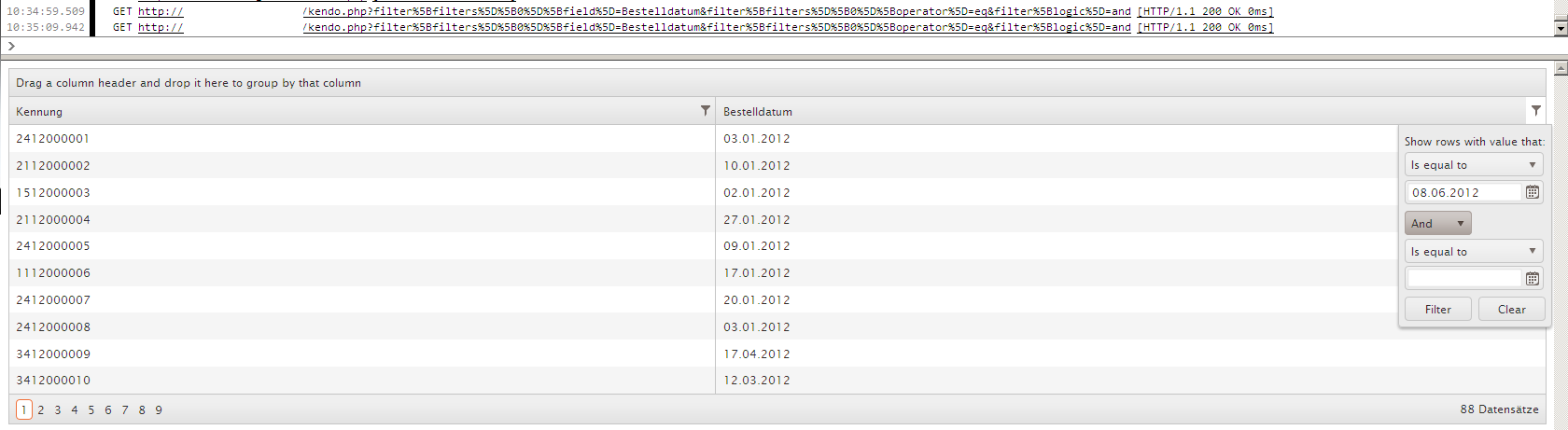
Here is a Screenshot:

I´m from Germany and I use der de_DE culture format on my kendo system.
I get the data from a remote data object.
I have no problems filtering dates.
But when i try to filter dates on the server filtered dates wont be recognized.
This ist how the URL should look like when i´m filter for the 21.12.2012 (german date format)
http://.../kendo.php?filter[filters][0][field]=Bestelldatum&filter[filters][0][operator]=eq&filter[filters][0][value]=21.12.2012&filter[logic]=and
but when i filter it looks like this:
http://.../kendo.php?filter[filters][0][field]=Bestelldatum&filter[filters][0][operator]=eq&filter[logic]=and
Where is the fault?
Greetings
Stefan
Here is the Code i Use:
<script src="js/jquery.min.js"></script>
<script src="js/kendo.web.min.js"></script>
<script src="js/console.js"></script>
<script src="js/kendo.culture.de-DE.js"></script>
<script>
kendo.culture("de-DE");
$(document).ready(function() {
dataSource = new kendo.data.DataSource({
transport: {
read: {
url: "../kendo.php",
type: "GET",
},
},
schema: {
data: function(result) {
return result.data || result;
},
total: function(result) {
var data = this.data(result);
return data ? data.length : 0;
},
model: {
id: "Kennung",
fields: {
Kennung: { type: "string" },
Bestelldatum: { type: "date"},
}
}
},
pageSize: 10,
serverFiltering: true,
});
$("#grid").kendoGrid({
pageable: true,
dataSource: dataSource,
groupable: true,
scrollable: false,
sortable: true,
filterable: true,
resizable: true,
reorderable: true,
columns: [
{
field: "Kennung"
},
{
field: "Bestelldatum",
title: "Bestelldatum",
format: "{0:dd.MM.yyyy}",
}
]
});
});
</script>
Here is a Screenshot:
