Hi,
hopefully, someone reads my finding.
I already posted the issue in ASP.NET Core forum.
https://www.telerik.com/forums/bug-drag-drop-in-grid-within-tabstrip-not-working
However, I like to repost it here.
Problem description:
When inside a tabstrip the grid loses the ability to reorder rows.
Example
See dojo: https://dojo.telerik.com/UcEJiSaj
Screenshot
it's impossible to drop the dragged row
Hi,
I am unable to programmatically select a tab in tab strip.
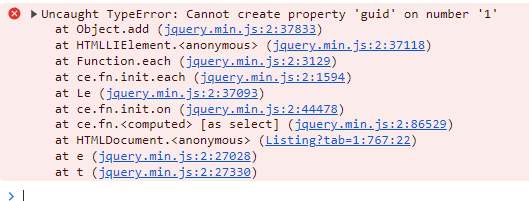
error received

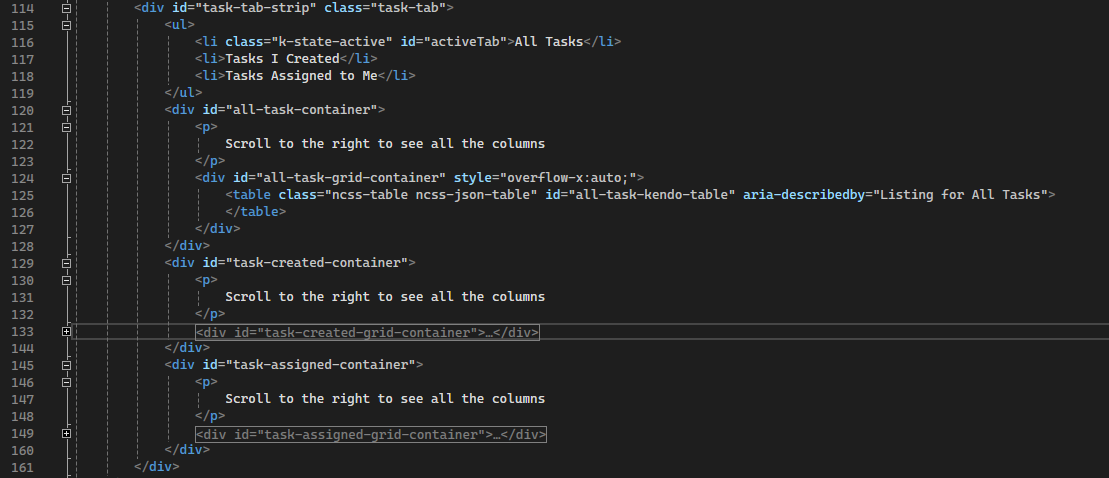
HTML markup

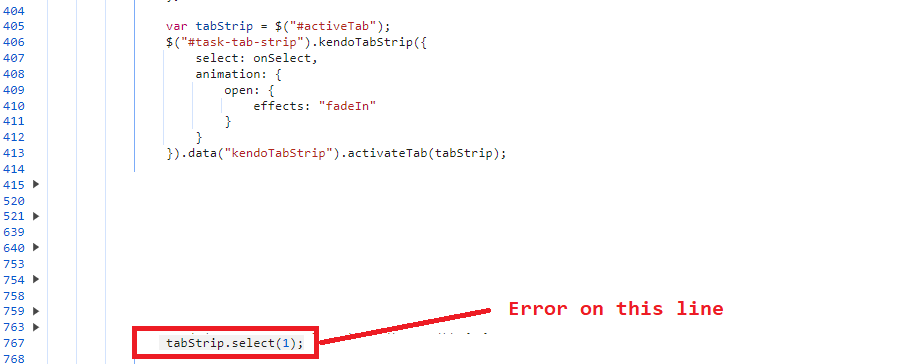
Below is my js code



Hi.
I have a problem with the pagination grid when inside a tabstrip. and I don't know why this happens and how to solve it.
<div class="h-100">
<div id="tabstrip" class="h-100">
<ul>
<li class="k-active">Arbeitsschritte</li>
<li>Mitteilungen</li>
<li>Wiedervorl</li>
</ul>
<div id="tab1" class="vh-100">
<div id="grid1"></div>
</div>
<div class="vh-100">
<div id="grid2"></div>
</div>
<div class="vh-100">
<div id="grid3"></div>
</div>
</div>
</div>
<script>
$(document).ready(function () {
$("#tabstrip").kendoTabStrip();
$("#grid1").kendoGrid({
dataSource: {
type: "odata",
transport: {
read: "https://demos.telerik.com/kendo-ui/service/Northwind.svc/Customers"
},
pageSize: 20
},
height: '100%',
groupable: true,
sortable: true,
columnMenu: true,
resizable: true,
reorderable: true,
pageable: {
refresh: true,
pageSizes: true,
buttonCount: 5
},
columns: [{
field: "ContactName",
title: "Contact Name",
width: 240
}, {
field: "ContactTitle",
title: "Contact Title"
}, {
field: "CompanyName",
title: "Company Name"
}, {
field: "Country",
width: 150
}]
});
$("#grid2").kendoGrid({
dataSource: {
type: "odata",
transport: {
read: "https://demos.telerik.com/kendo-ui/service/Northwind.svc/Customers"
},
pageSize: 20
},
height: '100%',
groupable: true,
sortable: true,
columnMenu: true,
resizable: true,
reorderable: true,
pageable: {
refresh: true,
pageSizes: true,
buttonCount: 5
},
columns: [{
field: "ContactName",
title: "Contact Name",
width: 240
}, {
field: "ContactTitle",
title: "Contact Title"
}, {
field: "CompanyName",
title: "Company Name"
}, {
field: "Country",
width: 150
}]
});
$("#grid3").kendoGrid({
dataSource: {
type: "odata",
transport: {
read: "https://demos.telerik.com/kendo-ui/service/Northwind.svc/Customers"
},
pageSize: 20
},
height: '100%',
groupable: true,
sortable: true,
columnMenu: true,
resizable: true,
reorderable: true,
pageable: {
refresh: true,
pageSizes: true,
buttonCount: 5
},
columns: [{
field: "ContactName",
title: "Contact Name",
width: 240
}, {
field: "ContactTitle",
title: "Contact Title"
}, {
field: "CompanyName",
title: "Company Name"
}, {
field: "Country",
width: 150
}]
});
})
</script>I try to use this code
but is not working
always return -1
var tabStrip = $("#tabstrip").kendoTabStrip().data("kendoTabStrip");
tabStrip.select().index()

Hi
I found bug into the Items of Tab component.
When you create Tab and write 3 TabItems for it, all of the component are correct but when you want create other tab into the first or second part of TabItem with 2 tabitems, you will expect to see one main Tab with 3 TabItems and other Tab with 2 Tabitems into the first tabItem of first Tab. But you will see one Tab with 5 Tabitems So main Tab merge all of TabItems with together.
<Tab id="mainTab">
<TabItem id="item1">
<Tab id="childTab">
<TabItem id="childItem1">
Content 1
</TabItem>
<TabItem id="childItem2">
Content 2
</TabItem>
</Tab>
</TabItem>
<TabItem id="item2">
Content 2
</TabItem>
<TabItem id="item3">
Content 3
</TabItem>
</Tab>Thanks for solving this problem or for guiding me.



I miss the loading indicator on top of each tab while loading content with ajax.
Latest version 2022.2.510.
It's easy to reproduce since the offical demo doesn't show the indicator as well.
(https://demos.telerik.com/kendo-ui/tabstrip/ajax -> Chrome Dev-Tools -> fake slow connection)
Any tricks?
Thank you!
Peter


Hi,
I updated to latest version of Kendo jQery R2 2022. After the update I get an horizontal line on top of the tabstrips tabs if I add this line of code,
var tabStrip1 = $("#tabstrip").kendoTabStrip().data("kendoTabStrip");
You can test to add it to your demo tabstrip code, you will get the same result.


So I've searched the forums down to page 7 .. sorry if I missed this being answered already.
I have a page in my app that I extended with a tabstrip. So far it it works - displaying what was formerly "there" in one of the tabs, second tab comes later.
My problem comes when dealing with the css surrounding tabstrips.
The tabstrip I first built shows the content that was already there - meaning 2 floated fieldsets containing a grid each. This seems to work "right out of the box" .. but when I look at my page in chrome (current version), I see a nice beautiful frame around the second tab (just a text replacement for the future content, which will also be 2 fieldsets containing a grid each).
Now my first tab shows only a small part of said "beautiful border". The border vanished as soon as I made those fieldsets float right next to each other (float: left; with a definded width). When I inspect the page with firebug or developer console the div created by tabstrip "ends" exactly where the fieldsets start (y-coordinate) hence the border is missing it seems.
Can you give me some hints how I can extend the div to surround the fieldsets (both have exactly the same height..) ?








