Hello! I am trying to add drop down support to my Kendo React Spreadsheet element. I am following this set of docs but the result does not seem to be working when tested using the most recent React component.
Not working example - https://codesandbox.io/s/fervent-driscoll-2mwf49?file=/app/main.tsx
Working but not using react - http://dojo.telerik.com/IgiFEwEN
Any help would be greatly appreciated!

when searching for parent node, the children nodes related to that are not shown, therefore, when there is a lot of drop-down data and there are the same child nodes under different parent nodes, it is difficult to find the desired child node.
 Rank 1
Rank 1
 Iron
Iron
 Iron
Iron
i need to change color of drop-down kendorreact drop-down component.
1. What are the css selectors for version 5.11.0 dropdown
2.Where to update and whats the recommended way to update values of css selectors If i am using it in a component for example test.js.
Should i create seperate test.css file and import in test.js .pls suggest best approach
I tried updating css selectors in index.html file but looks like its getting overwritten by selector from kendo theme default all.css configuration.

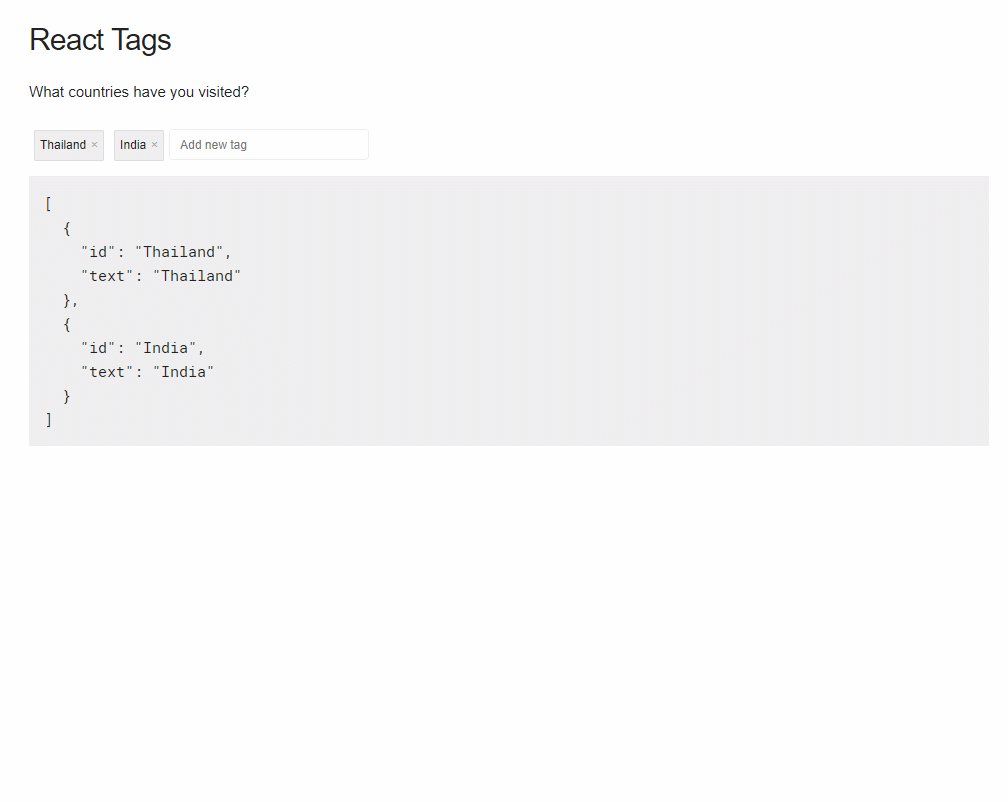
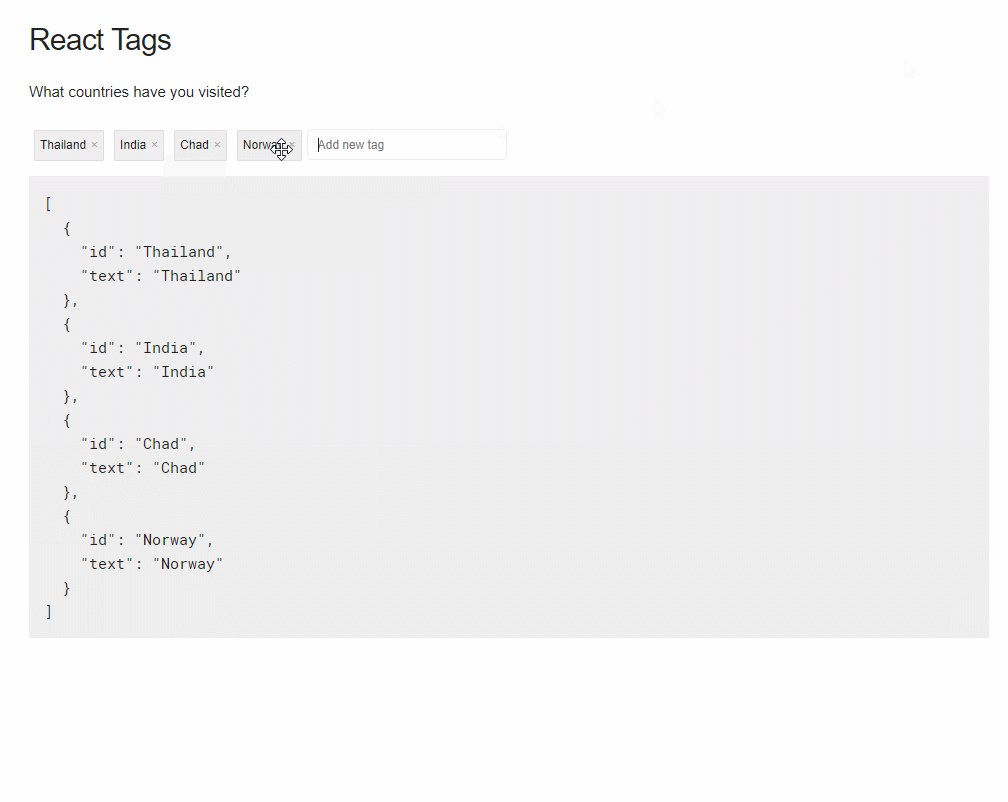
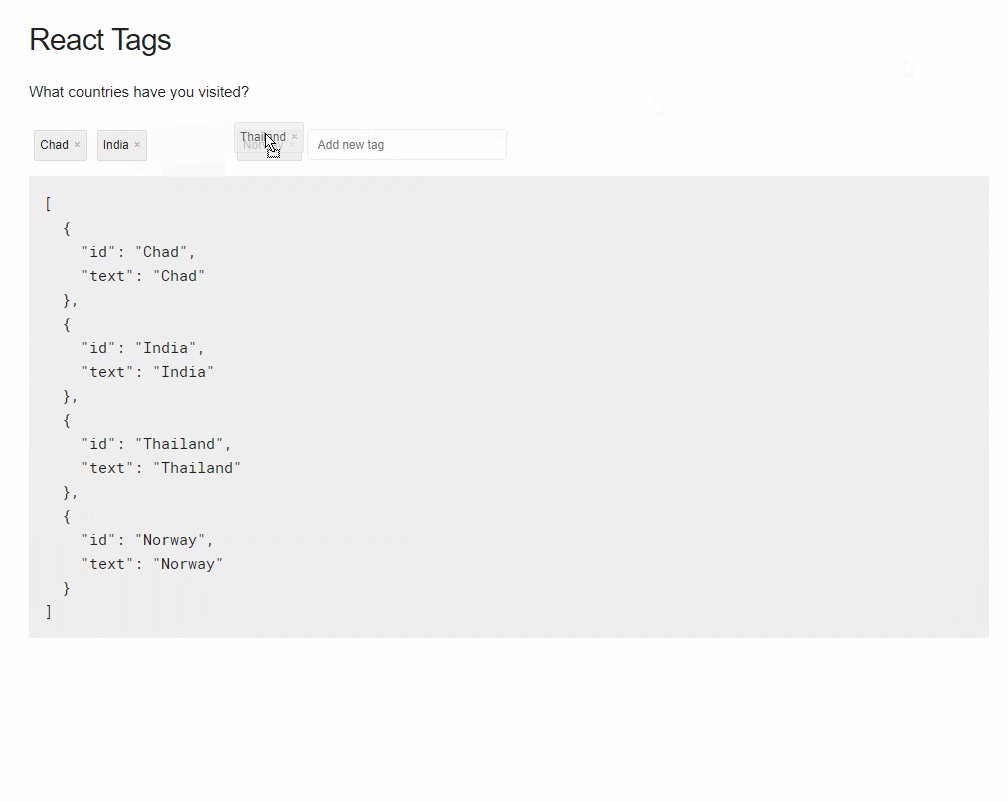
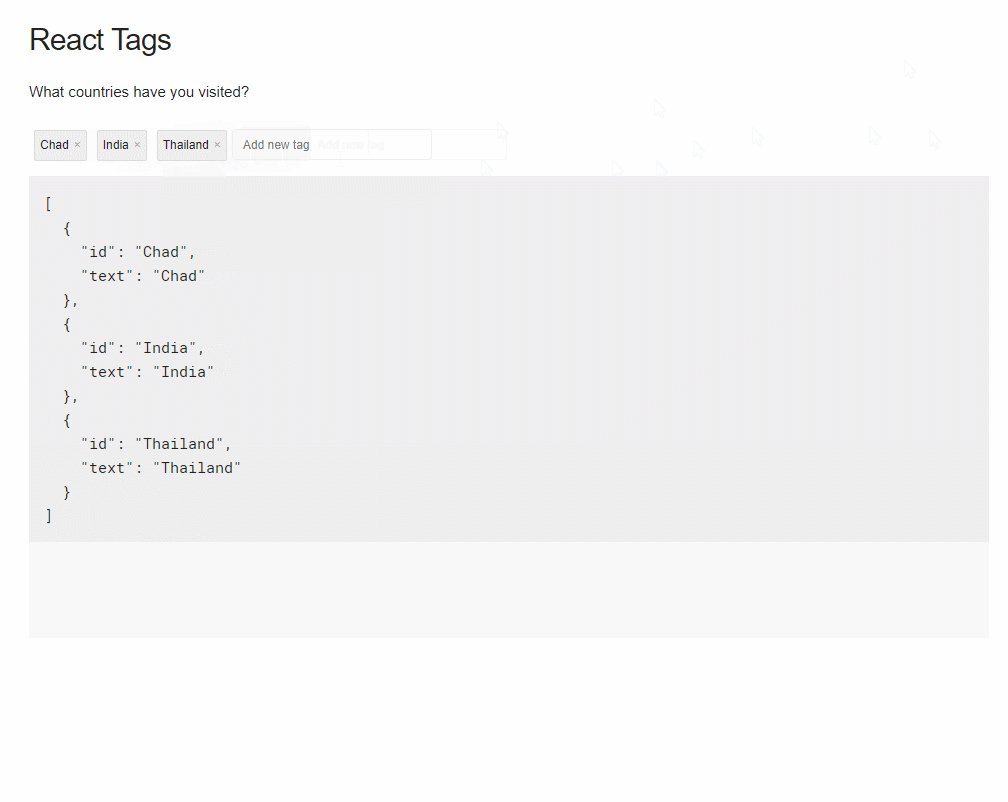
Does exists any Kendo input component, which can be used to enter of keywords/tags?
For example, something like this:
https://www.npmjs.com/package/react-tag-input

O...or like this:
Thanks a lot for an each help :-)

Hi team,
I'm using React Grid, and I wanted to know if I can add a dropdown list to certain columns header of the grid. Refer to the below example:
Here, the last 4 fields (Supp., Lead Plan, Alt Plan, LPG) have a dropdown list that can have Yes/No or some other values. If we select any value from this dropdown, all the rows only for that column will be auto-populated with the selected value. Is there a way to achieve this?
Thanks


I'm looking for an example of how we would use a JSON object to dynamically generate a form. We have a number of products that users can select and depending on the product they select the input fields will be different, all of the configurations can be sent via a JSON object but i'm trying to understand how to use that to generate a unique for based on the config.
Are there any examples of this type of dynamic form?


Hi, I try to implement DropDownList to filter inside the columnMenu for the field Product Name.
the problem is that even when I select value the filter button is disabled, how can I make it work?
here is my example code: https://stackblitz.com/edit/react-s9pvmb-hgbvrt?file=app/main.jsx







